ソースコード 埋め込み - Wordpress 投稿ã«ã‚½ãƒ¼ã‚¹ã‚³ãƒ¼ãƒ‰ã‚'埋ã‚込む方法 éŠã‚"ã 分ã ã'エンジニア : 実際に、ソースコードを埋め込むには、普段記事を各画面でhtmlモードにして <pre class=prettyprint> ここにコードを書く </pre> とかけばコードが記述できます。 . ソースコード埋め込み方法の比較とおすすめの方法 こんにちは、mine(@mineblog7)です。 ブログ歴は4年ほどになります。 現在はmineblogを一人で運営しています。 プログラミングの技術系ブログ記事を書こうとしたときに、プログラムの. 実際に、ソースコードを埋め込むには、普段記事を各画面でhtmlモードにして <pre class=prettyprint> ここにコードを書く </pre> とかけばコードが記述できます。 サイトに埋め込むコードは常に最新版であり、html5 に互換性があることを確認してください。ほとんどのブラウザは、古いバージョンの html で書かれたコードを正しく表示しません。wix エディタ内の html パーツと埋め込みパーツは 【 2020/10/13 追記 】本記事は microsoft teams の中でもマニアックな記事だと思ってるのに、意外とアクセス数が多いです。もしかして「引用」で検索された方、本記事ではタダの引用の話です。もし、チャットの引用返信につい. 埋め込みコードは iframe ベースである必要があります (つまり、開始と終了を <iframe> タグで指定する必要があります)。 <スクリプト> タグを使用する埋め込みコードはサポートされていません。 セキュリティで保護された web サイトのみを埋め込むことができます。
Microsoft sharepoint 2013 では、ca service catalog 管理者は、ポートレットを作成し、ソース コードを指定することで、ウィジェットを呼び出します。ユーザの実装でウィジェットの表示および動作を設定するには、モデルとして、ソース コードの例に従います。 動画を埋め込む 埋め込みたい youtube 動画を、パソコンで開きます。 動画の下にある 共有 をクリックします。埋め込む をクリックします。ボックスに表示されている html コードをコピーします。 ブログやウェブサイトの html にコードを貼り付けます。 1 ソースコードを取得 facebookにて、埋め込みたい投稿の右上にある「・・・」をクリック。 メニューから「埋め込み」クリック。 コードが生成されますので、下記の部分に表示されているコードをコピーします。 2 ブロックを埋め込む ソースコード埋め込み方法の比較とおすすめの方法 こんにちは、mine(@mineblog7)です。 ブログ歴は4年ほどになります。 現在はmineblogを一人で運営しています。 プログラミングの技術系ブログ記事を書こうとしたときに、プログラムの. ソースコードの埋め込み用プラグインを試す wordpress 2020.02.13 2020.02.08 ブロックエディタ(gutenberg )に対応した、 コードの埋め込み をするプラグインを探してみましたので、その結果をまとめます。 目次 プラグインの世間での評判を.
シンタックスãƒã‚¤ãƒ©ã‚¤ã‚¿ãƒ¼ Prism Js ã®ä½¿ã„æ–¹ プラグイン無ã—ã§ã‚½ãƒ¼ã‚¹ã‚³ãƒ¼ãƒ‰ã‚'綺麗ã«åŸ‹ã‚è¾¼ã‚ã‚‹ ãƒã‚¸ãƒ—ムfrom hajipro.com 【 2020/10/13 追記 】本記事は microsoft teams の中でもマニアックな記事だと思ってるのに、意外とアクセス数が多いです。もしかして「引用」で検索された方、本記事ではタダの引用の話です。もし、チャットの引用返信につい. 埋め込みコードブロックは、html (ハイパーテキストマークアップ言語) ソースと常に混在しているため、開発者はそれらを読み取って管理するのは困難です。 asp.net web ページの埋め込みコードブロックの詳細については、「 asp.net. Cocoon設定 → コード → 「ソースコードをハイライト表示」にチェックを入れれば完了です。実際に記事にソースコードを挿入する時には、右の+マークを押して「コード」を選択します。そして右側の言語選択から、入力した言語を選択するだけ ソースコード埋め込み方法の比較とおすすめの方法 こんにちは、mine(@mineblog7)です。 ブログ歴は4年ほどになります。 現在はmineblogを一人で運営しています。 プログラミングの技術系ブログ記事を書こうとしたときに、プログラムの. エンジニアの方のブログでよく見かける、プログラムなどのソースコードを載せる方法についてまとめます。 目次 準備 はてな記法モードへの変更方法 はてなブログにソースコードを表示させる まとめ 準備 大前提として、ブログの設定を「はてな記法モード」に変更する必要があります。 ソースコードの埋め込み用プラグインを試す wordpress 2020.02.13 2020.02.08 ブロックエディタ(gutenberg )に対応した、 コードの埋め込み をするプラグインを探してみましたので、その結果をまとめます。 目次 プラグインの世間での評判を. $\rm\latex$ にソースコードを美しく貼る. 具体的には, ソースコードは等幅フォント 左側に行数を表示 キャプションはソースコードの上 キャプションは「ソースコードn」(n=1,2,3…) キャプションの下とソースコード最終行の次に線を引く を目指す. サイトに埋め込むコードは常に最新版であり、html5 に互換性があることを確認してください。ほとんどのブラウザは、古いバージョンの html で書かれたコードを正しく表示しません。wix エディタ内の html パーツと埋め込みパーツは
埋め込みコードブロックは、html (ハイパーテキストマークアップ言語) ソースと常に混在しているため、開発者はそれらを読み取って管理するのは困難です。 asp.net web ページの埋め込みコードブロックの詳細については、「 asp.net. サイトに埋め込むコードは常に最新版であり、html5 に互換性があることを確認してください。ほとんどのブラウザは、古いバージョンの html で書かれたコードを正しく表示しません。wix エディタ内の html パーツと埋め込みパーツは 1 ソースコードを取得 facebookにて、埋め込みたい投稿の右上にある「・・・」をクリック。 メニューから「埋め込み」クリック。 コードが生成されますので、下記の部分に表示されているコードをコピーします。 2 ブロックを埋め込む 【 2020/10/13 追記 】本記事は microsoft teams の中でもマニアックな記事だと思ってるのに、意外とアクセス数が多いです。もしかして「引用」で検索された方、本記事ではタダの引用の話です。もし、チャットの引用返信につい. Microsoft sharepoint 2013 では、ca service catalog 管理者は、ポートレットを作成し、ソース コードを指定することで、ウィジェットを呼び出します。ユーザの実装でウィジェットの表示および動作を設定するには、モデルとして、ソース コードの例に従います。 Cocoon設定 → コード → 「ソースコードをハイライト表示」にチェックを入れれば完了です。実際に記事にソースコードを挿入する時には、右の+マークを押して「コード」を選択します。そして右側の言語選択から、入力した言語を選択するだけ 埋め込みコードブロックは、html (ハイパーテキストマークアップ言語) ソースと常に混在しているため、開発者はそれらを読み取って管理するのは困難です。 asp.net web ページの埋め込みコードブロックの詳細については、「 asp.net. ソースコード埋め込み方法の比較とおすすめの方法 こんにちは、mine(@mineblog7)です。 ブログ歴は4年ほどになります。 現在はmineblogを一人で運営しています。 プログラミングの技術系ブログ記事を書こうとしたときに、プログラムの. エンジニアの方のブログでよく見かける、プログラムなどのソースコードを載せる方法についてまとめます。 目次 準備 はてな記法モードへの変更方法 はてなブログにソースコードを表示させる まとめ 準備 大前提として、ブログの設定を「はてな記法モード」に変更する必要があります。 $\rm\latex$ にソースコードを美しく貼る. 具体的には, ソースコードは等幅フォント 左側に行数を表示 キャプションはソースコードの上 キャプションは「ソースコードn」(n=1,2,3…) キャプションの下とソースコード最終行の次に線を引く を目指す. 埋め込みコードは iframe ベースである必要があります (つまり、開始と終了を <iframe> タグで指定する必要があります)。 <スクリプト> タグを使用する埋め込みコードはサポートされていません。 セキュリティで保護された web サイトのみを埋め込むことができます。 ソースコードの埋め込み用プラグインを試す wordpress 2020.02.13 2020.02.08 ブロックエディタ(gutenberg )に対応した、 コードの埋め込み をするプラグインを探してみましたので、その結果をまとめます。 目次 プラグインの世間での評判を. 実際に、ソースコードを埋め込むには、普段記事を各画面でhtmlモードにして <pre class=prettyprint> ここにコードを書く </pre> とかけばコードが記述できます。 動画を埋め込む 埋め込みたい youtube 動画を、パソコンで開きます。 動画の下にある 共有 をクリックします。埋め込む をクリックします。ボックスに表示されている html コードをコピーします。 ブログやウェブサイトの html にコードを貼り付けます。
実際に、ソースコードを埋め込むには、普段記事を各画面でhtmlモードにして <pre class=prettyprint> ここにコードを書く </pre> とかけばコードが記述できます。 1 ソースコードを取得 facebookにて、埋め込みたい投稿の右上にある「・・・」をクリック。 メニューから「埋め込み」クリック。 コードが生成されますので、下記の部分に表示されているコードをコピーします。 2 ブロックを埋め込む 埋め込みコードブロックは、html (ハイパーテキストマークアップ言語) ソースと常に混在しているため、開発者はそれらを読み取って管理するのは困難です。 asp.net web ページの埋め込みコードブロックの詳細については、「 asp.net. $\rm\latex$ にソースコードを美しく貼る. 具体的には, ソースコードは等幅フォント 左側に行数を表示 キャプションはソースコードの上 キャプションは「ソースコードn」(n=1,2,3…) キャプションの下とソースコード最終行の次に線を引く を目指す. ソースコードの埋め込み用プラグインを試す wordpress 2020.02.13 2020.02.08 ブロックエディタ(gutenberg )に対応した、 コードの埋め込み をするプラグインを探してみましたので、その結果をまとめます。 目次 プラグインの世間での評判を.
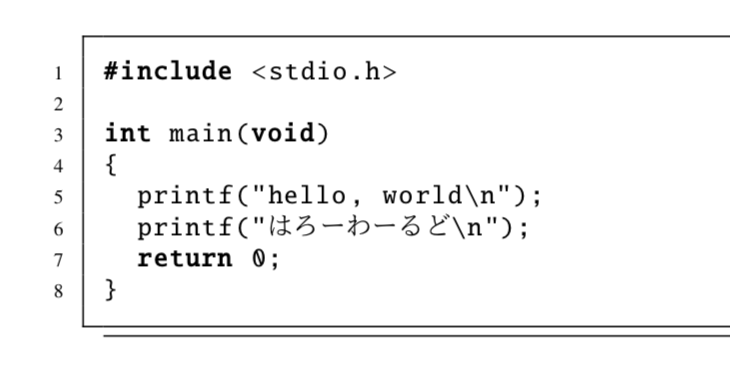
Latexã§ç¶ºéº—ã«ã‚½ãƒ¼ã‚¹ã‚³ãƒ¼ãƒ‰ã‚'貼る方法 æ—¥æœ¬èªžå¯¾å¿œå¯ Prog ã·ã‚ã from prog-masaki.com Cocoon設定 → コード → 「ソースコードをハイライト表示」にチェックを入れれば完了です。実際に記事にソースコードを挿入する時には、右の+マークを押して「コード」を選択します。そして右側の言語選択から、入力した言語を選択するだけ ソースコード埋め込み方法の比較とおすすめの方法 こんにちは、mine(@mineblog7)です。 ブログ歴は4年ほどになります。 現在はmineblogを一人で運営しています。 プログラミングの技術系ブログ記事を書こうとしたときに、プログラムの. 実際に、ソースコードを埋め込むには、普段記事を各画面でhtmlモードにして <pre class=prettyprint> ここにコードを書く </pre> とかけばコードが記述できます。 埋め込みコードは iframe ベースである必要があります (つまり、開始と終了を <iframe> タグで指定する必要があります)。 <スクリプト> タグを使用する埋め込みコードはサポートされていません。 セキュリティで保護された web サイトのみを埋め込むことができます。 ソースコードの埋め込み用プラグインを試す wordpress 2020.02.13 2020.02.08 ブロックエディタ(gutenberg )に対応した、 コードの埋め込み をするプラグインを探してみましたので、その結果をまとめます。 目次 プラグインの世間での評判を. エンジニアの方のブログでよく見かける、プログラムなどのソースコードを載せる方法についてまとめます。 目次 準備 はてな記法モードへの変更方法 はてなブログにソースコードを表示させる まとめ 準備 大前提として、ブログの設定を「はてな記法モード」に変更する必要があります。 動画を埋め込む 埋め込みたい youtube 動画を、パソコンで開きます。 動画の下にある 共有 をクリックします。埋め込む をクリックします。ボックスに表示されている html コードをコピーします。 ブログやウェブサイトの html にコードを貼り付けます。 埋め込みコードブロックは、html (ハイパーテキストマークアップ言語) ソースと常に混在しているため、開発者はそれらを読み取って管理するのは困難です。 asp.net web ページの埋め込みコードブロックの詳細については、「 asp.net.
$\rm\latex$ にソースコードを美しく貼る. 具体的には, ソースコードは等幅フォント 左側に行数を表示 キャプションはソースコードの上 キャプションは「ソースコードn」(n=1,2,3…) キャプションの下とソースコード最終行の次に線を引く を目指す. 埋め込みコードブロックは、html (ハイパーテキストマークアップ言語) ソースと常に混在しているため、開発者はそれらを読み取って管理するのは困難です。 asp.net web ページの埋め込みコードブロックの詳細については、「 asp.net. エンジニアの方のブログでよく見かける、プログラムなどのソースコードを載せる方法についてまとめます。 目次 準備 はてな記法モードへの変更方法 はてなブログにソースコードを表示させる まとめ 準備 大前提として、ブログの設定を「はてな記法モード」に変更する必要があります。 Microsoft sharepoint 2013 では、ca service catalog 管理者は、ポートレットを作成し、ソース コードを指定することで、ウィジェットを呼び出します。ユーザの実装でウィジェットの表示および動作を設定するには、モデルとして、ソース コードの例に従います。 動画を埋め込む 埋め込みたい youtube 動画を、パソコンで開きます。 動画の下にある 共有 をクリックします。埋め込む をクリックします。ボックスに表示されている html コードをコピーします。 ブログやウェブサイトの html にコードを貼り付けます。 Cocoon設定 → コード → 「ソースコードをハイライト表示」にチェックを入れれば完了です。実際に記事にソースコードを挿入する時には、右の+マークを押して「コード」を選択します。そして右側の言語選択から、入力した言語を選択するだけ ソースコードの埋め込み用プラグインを試す wordpress 2020.02.13 2020.02.08 ブロックエディタ(gutenberg )に対応した、 コードの埋め込み をするプラグインを探してみましたので、その結果をまとめます。 目次 プラグインの世間での評判を. 埋め込みコードは iframe ベースである必要があります (つまり、開始と終了を <iframe> タグで指定する必要があります)。 <スクリプト> タグを使用する埋め込みコードはサポートされていません。 セキュリティで保護された web サイトのみを埋め込むことができます。 1 ソースコードを取得 facebookにて、埋め込みたい投稿の右上にある「・・・」をクリック。 メニューから「埋め込み」クリック。 コードが生成されますので、下記の部分に表示されているコードをコピーします。 2 ブロックを埋め込む 【 2020/10/13 追記 】本記事は microsoft teams の中でもマニアックな記事だと思ってるのに、意外とアクセス数が多いです。もしかして「引用」で検索された方、本記事ではタダの引用の話です。もし、チャットの引用返信につい. 実際に、ソースコードを埋め込むには、普段記事を各画面でhtmlモードにして <pre class=prettyprint> ここにコードを書く </pre> とかけばコードが記述できます。 $\rm\latex$ にソースコードを美しく貼る. 具体的には, ソースコードは等幅フォント 左側に行数を表示 キャプションはソースコードの上 キャプションは「ソースコードn」(n=1,2,3…) キャプションの下とソースコード最終行の次に線を引く を目指す. ソースコード埋め込み方法の比較とおすすめの方法 こんにちは、mine(@mineblog7)です。 ブログ歴は4年ほどになります。 現在はmineblogを一人で運営しています。 プログラミングの技術系ブログ記事を書こうとしたときに、プログラムの. サイトに埋め込むコードは常に最新版であり、html5 に互換性があることを確認してください。ほとんどのブラウザは、古いバージョンの html で書かれたコードを正しく表示しません。wix エディタ内の html パーツと埋め込みパーツは
$\rm\latex$ にソースコードを美しく貼る. 具体的には, ソースコードは等幅フォント 左側に行数を表示 キャプションはソースコードの上 キャプションは「ソースコードn」(n=1,2,3…) キャプションの下とソースコード最終行の次に線を引く を目指す. サイトに埋め込むコードは常に最新版であり、html5 に互換性があることを確認してください。ほとんどのブラウザは、古いバージョンの html で書かれたコードを正しく表示しません。wix エディタ内の html パーツと埋め込みパーツは 1 ソースコードを取得 facebookにて、埋め込みたい投稿の右上にある「・・・」をクリック。 メニューから「埋め込み」クリック。 コードが生成されますので、下記の部分に表示されているコードをコピーします。 2 ブロックを埋め込む Microsoft sharepoint 2013 では、ca service catalog 管理者は、ポートレットを作成し、ソース コードを指定することで、ウィジェットを呼び出します。ユーザの実装でウィジェットの表示および動作を設定するには、モデルとして、ソース コードの例に従います。 動画を埋め込む 埋め込みたい youtube 動画を、パソコンで開きます。 動画の下にある 共有 をクリックします。埋め込む をクリックします。ボックスに表示されている html コードをコピーします。 ブログやウェブサイトの html にコードを貼り付けます。
ソースコードã®è¡¨ç¤ºã¯codepen㧠プラグインã‚'使ã†ã‚ˆã‚Šcodepenã‚'オススメã™ã‚‹3ã¤ã®ç†ç"± ã†ã‡ã¶ã‚ã‚‚ from web-memo.jp Cocoon設定 → コード → 「ソースコードをハイライト表示」にチェックを入れれば完了です。実際に記事にソースコードを挿入する時には、右の+マークを押して「コード」を選択します。そして右側の言語選択から、入力した言語を選択するだけ 【 2020/10/13 追記 】本記事は microsoft teams の中でもマニアックな記事だと思ってるのに、意外とアクセス数が多いです。もしかして「引用」で検索された方、本記事ではタダの引用の話です。もし、チャットの引用返信につい. ソースコード埋め込み方法の比較とおすすめの方法 こんにちは、mine(@mineblog7)です。 ブログ歴は4年ほどになります。 現在はmineblogを一人で運営しています。 プログラミングの技術系ブログ記事を書こうとしたときに、プログラムの. エンジニアの方のブログでよく見かける、プログラムなどのソースコードを載せる方法についてまとめます。 目次 準備 はてな記法モードへの変更方法 はてなブログにソースコードを表示させる まとめ 準備 大前提として、ブログの設定を「はてな記法モード」に変更する必要があります。 動画を埋め込む 埋め込みたい youtube 動画を、パソコンで開きます。 動画の下にある 共有 をクリックします。埋め込む をクリックします。ボックスに表示されている html コードをコピーします。 ブログやウェブサイトの html にコードを貼り付けます。 ソースコードの埋め込み用プラグインを試す wordpress 2020.02.13 2020.02.08 ブロックエディタ(gutenberg )に対応した、 コードの埋め込み をするプラグインを探してみましたので、その結果をまとめます。 目次 プラグインの世間での評判を. 埋め込みコードブロックは、html (ハイパーテキストマークアップ言語) ソースと常に混在しているため、開発者はそれらを読み取って管理するのは困難です。 asp.net web ページの埋め込みコードブロックの詳細については、「 asp.net. 埋め込みコードは iframe ベースである必要があります (つまり、開始と終了を <iframe> タグで指定する必要があります)。 <スクリプト> タグを使用する埋め込みコードはサポートされていません。 セキュリティで保護された web サイトのみを埋め込むことができます。
エンジニアの方のブログでよく見かける、プログラムなどのソースコードを載せる方法についてまとめます。 目次 準備 はてな記法モードへの変更方法 はてなブログにソースコードを表示させる まとめ 準備 大前提として、ブログの設定を「はてな記法モード」に変更する必要があります。 埋め込みコードは iframe ベースである必要があります (つまり、開始と終了を <iframe> タグで指定する必要があります)。 <スクリプト> タグを使用する埋め込みコードはサポートされていません。 セキュリティで保護された web サイトのみを埋め込むことができます。 ソースコード埋め込み方法の比較とおすすめの方法 こんにちは、mine(@mineblog7)です。 ブログ歴は4年ほどになります。 現在はmineblogを一人で運営しています。 プログラミングの技術系ブログ記事を書こうとしたときに、プログラムの. エンジニアの方のブログでよく見かける、プログラムなどのソースコードを載せる方法についてまとめます。 目次 準備 はてな記法モードへの変更方法 はてなブログにソースコードを表示させる まとめ 準備 大前提として、ブログの設定を「はてな記法モード」に変更する必要があります。 Microsoft sharepoint 2013 では、ca service catalog 管理者は、ポートレットを作成し、ソース コードを指定することで、ウィジェットを呼び出します。ユーザの実装でウィジェットの表示および動作を設定するには、モデルとして、ソース コードの例に従います。 1 ソースコードを取得 facebookにて、埋め込みたい投稿の右上にある「・・・」をクリック。 メニューから「埋め込み」クリック。 コードが生成されますので、下記の部分に表示されているコードをコピーします。 2 ブロックを埋め込む $\rm\latex$ にソースコードを美しく貼る. 具体的には, ソースコードは等幅フォント 左側に行数を表示 キャプションはソースコードの上 キャプションは「ソースコードn」(n=1,2,3…) キャプションの下とソースコード最終行の次に線を引く を目指す. サイトに埋め込むコードは常に最新版であり、html5 に互換性があることを確認してください。ほとんどのブラウザは、古いバージョンの html で書かれたコードを正しく表示しません。wix エディタ内の html パーツと埋め込みパーツは ソースコードの埋め込み用プラグインを試す wordpress 2020.02.13 2020.02.08 ブロックエディタ(gutenberg )に対応した、 コードの埋め込み をするプラグインを探してみましたので、その結果をまとめます。 目次 プラグインの世間での評判を. Cocoon設定 → コード → 「ソースコードをハイライト表示」にチェックを入れれば完了です。実際に記事にソースコードを挿入する時には、右の+マークを押して「コード」を選択します。そして右側の言語選択から、入力した言語を選択するだけ 動画を埋め込む 埋め込みたい youtube 動画を、パソコンで開きます。 動画の下にある 共有 をクリックします。埋め込む をクリックします。ボックスに表示されている html コードをコピーします。 ブログやウェブサイトの html にコードを貼り付けます。 【 2020/10/13 追記 】本記事は microsoft teams の中でもマニアックな記事だと思ってるのに、意外とアクセス数が多いです。もしかして「引用」で検索された方、本記事ではタダの引用の話です。もし、チャットの引用返信につい. 埋め込みコードブロックは、html (ハイパーテキストマークアップ言語) ソースと常に混在しているため、開発者はそれらを読み取って管理するのは困難です。 asp.net web ページの埋め込みコードブロックの詳細については、「 asp.net. 実際に、ソースコードを埋め込むには、普段記事を各画面でhtmlモードにして <pre class=prettyprint> ここにコードを書く </pre> とかけばコードが記述できます。
Source: qiita-image-store.s3.amazonaws.com エンジニアの方のブログでよく見かける、プログラムなどのソースコードを載せる方法についてまとめます。 目次 準備 はてな記法モードへの変更方法 はてなブログにソースコードを表示させる まとめ 準備 大前提として、ブログの設定を「はてな記法モード」に変更する必要があります。 埋め込みコードブロックは、html (ハイパーテキストマークアップ言語) ソースと常に混在しているため、開発者はそれらを読み取って管理するのは困難です。 asp.net web ページの埋め込みコードブロックの詳細については、「 asp.net. ソースコードの埋め込み用プラグインを試す wordpress 2020.02.13 2020.02.08 ブロックエディタ(gutenberg )に対応した、 コードの埋め込み をするプラグインを探してみましたので、その結果をまとめます。 目次 プラグインの世間での評判を. Microsoft sharepoint 2013 では、ca service catalog 管理者は、ポートレットを作成し、ソース コードを指定することで、ウィジェットを呼び出します。ユーザの実装でウィジェットの表示および動作を設定するには、モデルとして、ソース コードの例に従います。 埋め込みコードは iframe ベースである必要があります (つまり、開始と終了を <iframe> タグで指定する必要があります)。 <スクリプト> タグを使用する埋め込みコードはサポートされていません。 セキュリティで保護された web サイトのみを埋め込むことができます。
Source: pulpfingers.com 埋め込みコードブロックは、html (ハイパーテキストマークアップ言語) ソースと常に混在しているため、開発者はそれらを読み取って管理するのは困難です。 asp.net web ページの埋め込みコードブロックの詳細については、「 asp.net. 【 2020/10/13 追記 】本記事は microsoft teams の中でもマニアックな記事だと思ってるのに、意外とアクセス数が多いです。もしかして「引用」で検索された方、本記事ではタダの引用の話です。もし、チャットの引用返信につい. 動画を埋め込む 埋め込みたい youtube 動画を、パソコンで開きます。 動画の下にある 共有 をクリックします。埋め込む をクリックします。ボックスに表示されている html コードをコピーします。 ブログやウェブサイトの html にコードを貼り付けます。 サイトに埋め込むコードは常に最新版であり、html5 に互換性があることを確認してください。ほとんどのブラウザは、古いバージョンの html で書かれたコードを正しく表示しません。wix エディタ内の html パーツと埋め込みパーツは ソースコード埋め込み方法の比較とおすすめの方法 こんにちは、mine(@mineblog7)です。 ブログ歴は4年ほどになります。 現在はmineblogを一人で運営しています。 プログラミングの技術系ブログ記事を書こうとしたときに、プログラムの.
Source: web-memo.jp ソースコード埋め込み方法の比較とおすすめの方法 こんにちは、mine(@mineblog7)です。 ブログ歴は4年ほどになります。 現在はmineblogを一人で運営しています。 プログラミングの技術系ブログ記事を書こうとしたときに、プログラムの. 【 2020/10/13 追記 】本記事は microsoft teams の中でもマニアックな記事だと思ってるのに、意外とアクセス数が多いです。もしかして「引用」で検索された方、本記事ではタダの引用の話です。もし、チャットの引用返信につい. Microsoft sharepoint 2013 では、ca service catalog 管理者は、ポートレットを作成し、ソース コードを指定することで、ウィジェットを呼び出します。ユーザの実装でウィジェットの表示および動作を設定するには、モデルとして、ソース コードの例に従います。 エンジニアの方のブログでよく見かける、プログラムなどのソースコードを載せる方法についてまとめます。 目次 準備 はてな記法モードへの変更方法 はてなブログにソースコードを表示させる まとめ 準備 大前提として、ブログの設定を「はてな記法モード」に変更する必要があります。 1 ソースコードを取得 facebookにて、埋め込みたい投稿の右上にある「・・・」をクリック。 メニューから「埋め込み」クリック。 コードが生成されますので、下記の部分に表示されているコードをコピーします。 2 ブロックを埋め込む
Source: wayasblog.com 動画を埋め込む 埋め込みたい youtube 動画を、パソコンで開きます。 動画の下にある 共有 をクリックします。埋め込む をクリックします。ボックスに表示されている html コードをコピーします。 ブログやウェブサイトの html にコードを貼り付けます。 エンジニアの方のブログでよく見かける、プログラムなどのソースコードを載せる方法についてまとめます。 目次 準備 はてな記法モードへの変更方法 はてなブログにソースコードを表示させる まとめ 準備 大前提として、ブログの設定を「はてな記法モード」に変更する必要があります。 【 2020/10/13 追記 】本記事は microsoft teams の中でもマニアックな記事だと思ってるのに、意外とアクセス数が多いです。もしかして「引用」で検索された方、本記事ではタダの引用の話です。もし、チャットの引用返信につい. 1 ソースコードを取得 facebookにて、埋め込みたい投稿の右上にある「・・・」をクリック。 メニューから「埋め込み」クリック。 コードが生成されますので、下記の部分に表示されているコードをコピーします。 2 ブロックを埋め込む Microsoft sharepoint 2013 では、ca service catalog 管理者は、ポートレットを作成し、ソース コードを指定することで、ウィジェットを呼び出します。ユーザの実装でウィジェットの表示および動作を設定するには、モデルとして、ソース コードの例に従います。
Source: i0.wp.com エンジニアの方のブログでよく見かける、プログラムなどのソースコードを載せる方法についてまとめます。 目次 準備 はてな記法モードへの変更方法 はてなブログにソースコードを表示させる まとめ 準備 大前提として、ブログの設定を「はてな記法モード」に変更する必要があります。 Cocoon設定 → コード → 「ソースコードをハイライト表示」にチェックを入れれば完了です。実際に記事にソースコードを挿入する時には、右の+マークを押して「コード」を選択します。そして右側の言語選択から、入力した言語を選択するだけ 動画を埋め込む 埋め込みたい youtube 動画を、パソコンで開きます。 動画の下にある 共有 をクリックします。埋め込む をクリックします。ボックスに表示されている html コードをコピーします。 ブログやウェブサイトの html にコードを貼り付けます。 Microsoft sharepoint 2013 では、ca service catalog 管理者は、ポートレットを作成し、ソース コードを指定することで、ウィジェットを呼び出します。ユーザの実装でウィジェットの表示および動作を設定するには、モデルとして、ソース コードの例に従います。 ソースコードの埋め込み用プラグインを試す wordpress 2020.02.13 2020.02.08 ブロックエディタ(gutenberg )に対応した、 コードの埋め込み をするプラグインを探してみましたので、その結果をまとめます。 目次 プラグインの世間での評判を.
Source: bukidobi.com Microsoft sharepoint 2013 では、ca service catalog 管理者は、ポートレットを作成し、ソース コードを指定することで、ウィジェットを呼び出します。ユーザの実装でウィジェットの表示および動作を設定するには、モデルとして、ソース コードの例に従います。 埋め込みコードブロックは、html (ハイパーテキストマークアップ言語) ソースと常に混在しているため、開発者はそれらを読み取って管理するのは困難です。 asp.net web ページの埋め込みコードブロックの詳細については、「 asp.net. サイトに埋め込むコードは常に最新版であり、html5 に互換性があることを確認してください。ほとんどのブラウザは、古いバージョンの html で書かれたコードを正しく表示しません。wix エディタ内の html パーツと埋め込みパーツは エンジニアの方のブログでよく見かける、プログラムなどのソースコードを載せる方法についてまとめます。 目次 準備 はてな記法モードへの変更方法 はてなブログにソースコードを表示させる まとめ 準備 大前提として、ブログの設定を「はてな記法モード」に変更する必要があります。 実際に、ソースコードを埋め込むには、普段記事を各画面でhtmlモードにして <pre class=prettyprint> ここにコードを書く </pre> とかけばコードが記述できます。
Source: shiomisc.com Microsoft sharepoint 2013 では、ca service catalog 管理者は、ポートレットを作成し、ソース コードを指定することで、ウィジェットを呼び出します。ユーザの実装でウィジェットの表示および動作を設定するには、モデルとして、ソース コードの例に従います。 $\rm\latex$ にソースコードを美しく貼る. 具体的には, ソースコードは等幅フォント 左側に行数を表示 キャプションはソースコードの上 キャプションは「ソースコードn」(n=1,2,3…) キャプションの下とソースコード最終行の次に線を引く を目指す. 動画を埋め込む 埋め込みたい youtube 動画を、パソコンで開きます。 動画の下にある 共有 をクリックします。埋め込む をクリックします。ボックスに表示されている html コードをコピーします。 ブログやウェブサイトの html にコードを貼り付けます。 【 2020/10/13 追記 】本記事は microsoft teams の中でもマニアックな記事だと思ってるのに、意外とアクセス数が多いです。もしかして「引用」で検索された方、本記事ではタダの引用の話です。もし、チャットの引用返信につい. Cocoon設定 → コード → 「ソースコードをハイライト表示」にチェックを入れれば完了です。実際に記事にソースコードを挿入する時には、右の+マークを押して「コード」を選択します。そして右側の言語選択から、入力した言語を選択するだけ
Source: blog-imgs-35.fc2.com Cocoon設定 → コード → 「ソースコードをハイライト表示」にチェックを入れれば完了です。実際に記事にソースコードを挿入する時には、右の+マークを押して「コード」を選択します。そして右側の言語選択から、入力した言語を選択するだけ 実際に、ソースコードを埋め込むには、普段記事を各画面でhtmlモードにして <pre class=prettyprint> ここにコードを書く </pre> とかけばコードが記述できます。 ソースコードの埋め込み用プラグインを試す wordpress 2020.02.13 2020.02.08 ブロックエディタ(gutenberg )に対応した、 コードの埋め込み をするプラグインを探してみましたので、その結果をまとめます。 目次 プラグインの世間での評判を. 埋め込みコードブロックは、html (ハイパーテキストマークアップ言語) ソースと常に混在しているため、開発者はそれらを読み取って管理するのは困難です。 asp.net web ページの埋め込みコードブロックの詳細については、「 asp.net. 【 2020/10/13 追記 】本記事は microsoft teams の中でもマニアックな記事だと思ってるのに、意外とアクセス数が多いです。もしかして「引用」で検索された方、本記事ではタダの引用の話です。もし、チャットの引用返信につい.
Source: monoxa.net 1 ソースコードを取得 facebookにて、埋め込みたい投稿の右上にある「・・・」をクリック。 メニューから「埋め込み」クリック。 コードが生成されますので、下記の部分に表示されているコードをコピーします。 2 ブロックを埋め込む エンジニアの方のブログでよく見かける、プログラムなどのソースコードを載せる方法についてまとめます。 目次 準備 はてな記法モードへの変更方法 はてなブログにソースコードを表示させる まとめ 準備 大前提として、ブログの設定を「はてな記法モード」に変更する必要があります。 【 2020/10/13 追記 】本記事は microsoft teams の中でもマニアックな記事だと思ってるのに、意外とアクセス数が多いです。もしかして「引用」で検索された方、本記事ではタダの引用の話です。もし、チャットの引用返信につい. $\rm\latex$ にソースコードを美しく貼る. 具体的には, ソースコードは等幅フォント 左側に行数を表示 キャプションはソースコードの上 キャプションは「ソースコードn」(n=1,2,3…) キャプションの下とソースコード最終行の次に線を引く を目指す. 埋め込みコードは iframe ベースである必要があります (つまり、開始と終了を <iframe> タグで指定する必要があります)。 <スクリプト> タグを使用する埋め込みコードはサポートされていません。 セキュリティで保護された web サイトのみを埋め込むことができます。



Komentar
Posting Komentar